SEO ve UX (Kullanıcı Deneyimi), çevrimiçi platformlarda başarılı bir varlık olmanın önemli unsurlarından biri haline gelmiştir. Arama motoru optimizasyonu (SEO) ile kullanıcı deneyimini bir araya getirmek, 2023 yılında dijital dünyada rekabetçi bir avantaj elde etmek için kritik bir adımdır.

SEO kullanıcı deneyimi, web sitelerinin ve diğer dijital içeriklerin hem arama motorları hem de ziyaretçiler için daha çekici ve kullanıcı odaklı hale getirilmesini hedefler. Bu makalede, SEO ve kullanıcı deneyimini başarılı bir şekilde birleştirmek için kullanılabilecek etkili stratejilere ve yöntemlere odaklanacağız. Daha yüksek sıralamalar elde etmek ve ziyaretçilerin memnuniyetini artırmak için, SEO uyumlu içerikler oluşturmanın yanı sıra, kullanıcıları sitenizde daha uzun süre tutacak ve dönüşümleri artıracak çeşitli teknikleri de ele alacağız.
İçindekiler
- 1 Web Sitesi Kullanıcı Deneyimi
- 2 Bir Web Sitesi Nasıl İyileştirilir?
- 2.1 1. Beyaz Boşluk Kullanın.
- 2.2 2. Sayfa Hızınızı Optimize Edin.
- 2.3 3. Çekici, Harekete Geçirici Mesajlar Kullanın.
- 2.4 4. Köprü Farklılaştırmasını Kullanın.
- 2.5 5. Önemli Bilgileri Madde İşaretleri İle Bölümlere Ayırın.
- 2.6 6. Resimleri Kullanın.
- 2.7 7. İyi Tasarlanmış Ve Yazılmış Başlıklar Ekleyin.
- 2.8 8. Web Sitenizin Sayfalarını Tutarlı Tutun.
- 2.9 9. 404’lerinizi Yakalayın.
- 2.10 10. Duyarlı Ve Mobil Uyumlu Olun.
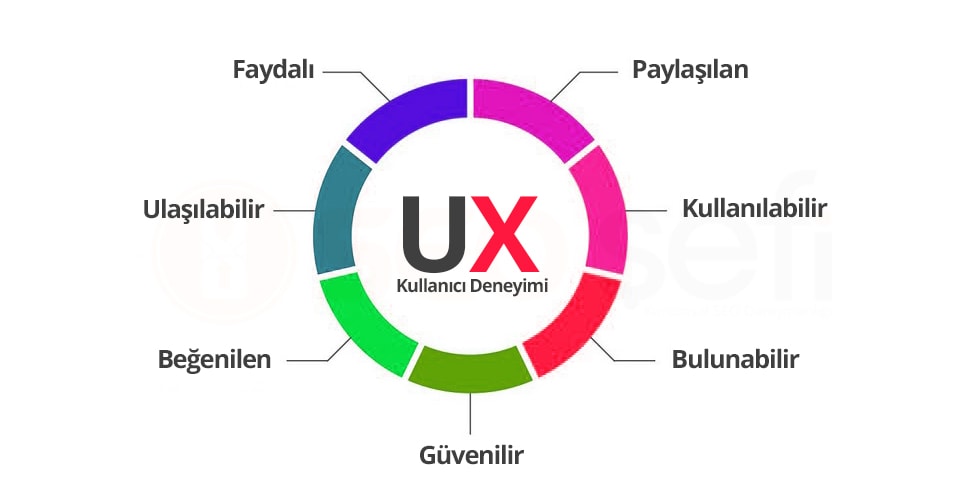
Web Sitesi Kullanıcı Deneyimi
Web siteniz, dijital pazarlama çabalarınız için temel çapadır. Harika bir web sitesi kullanıcı deneyimi tasarlamak, farklı ziyaretçilerin çözmesi gereken sorunları anlamayı gerektirir.

Günümüzün pazarlama ortamında, web siteniz her zamankinden daha güçlü bir araç haline geldi. Web siteniz 7/24 çalışan bir satıcıdır ve bu nedenle en güçlü varlığınız ve pazarlama çabalarınızın en önemli parçası olma potansiyeline sahiptir.
Ancak hızla değişen dijital trendler, web sitenizin eski ve modası geçmiş gibi görünmesine neden olabilir. Bazen yeniden tasarım ideal olsa da, bu kadar büyük bir projeye yatırım yapacak zamanınız veya paranız olmayabilir. Bu zorluğun üstesinden gelmenize yardımcı olmak için, web sitenizi daha faydalı ve faydalı hale getirmek için geliştirebileceğiniz 10 basit yoldan oluşan bir liste hazırladık.
Bir Web Sitesi Nasıl İyileştirilir?
Web siteniz, dijital pazarlama çabalarınız için temel çapadır. Harika bir web sitesi kullanıcı deneyimi tasarlamak, farklı ziyaretçilerin çözmesi gereken sorunları anlamayı gerektirir.
1. Beyaz Boşluk Kullanın.
Müşterilerin sitelerinde çok fazla boş alan olduğundan ve bu kullanılmayan gayrimenkul hizmetlerinin daha fazla reklamını yapmak için kullanılması gerektiğinden şikayet ettiklerini birden fazla kez duydum. Ancak, iyi bir tasarım için beyaz boşluk şarttır. Beyaz boşluk, içeriğinizi daha okunaklı hale getirirken kullanıcının metni çevreleyen öğelere odaklanmasını da sağlar.
Crazy Egg‘e göre, metin ve başlıkların etrafındaki beyaz boşluk, kullanıcının dikkatini %20 artırır. Beyaz alan ayrıca web sitenizin açık, taze ve modern hissetmesini sağlayabilir ve markanız bunlarla tutarlıysa, bu hissi kullanıcıya iletmenize yardımcı olabilir. Bununla birlikte, beyaz boşluğun akılda tutulması gereken bir dezavantajı, gerçekten de yer kaplamasıdır.
Ekranın üst kısmında (kaydırmadan hemen görünen kısmın üstünde) çok fazla içerik elde etmeye çalışıyorsanız, çok fazla beyaz alana sahip olmak bazı değerli bilgilerin yerini alıyor olabilir. Anahtar, en üstte iletişim kurmak için en önemli olan şey arasındaki dengeyi bulmak ve görüntüyü ve/veya metni vurgulamak için onu biraz boşlukla çevrelemektir.
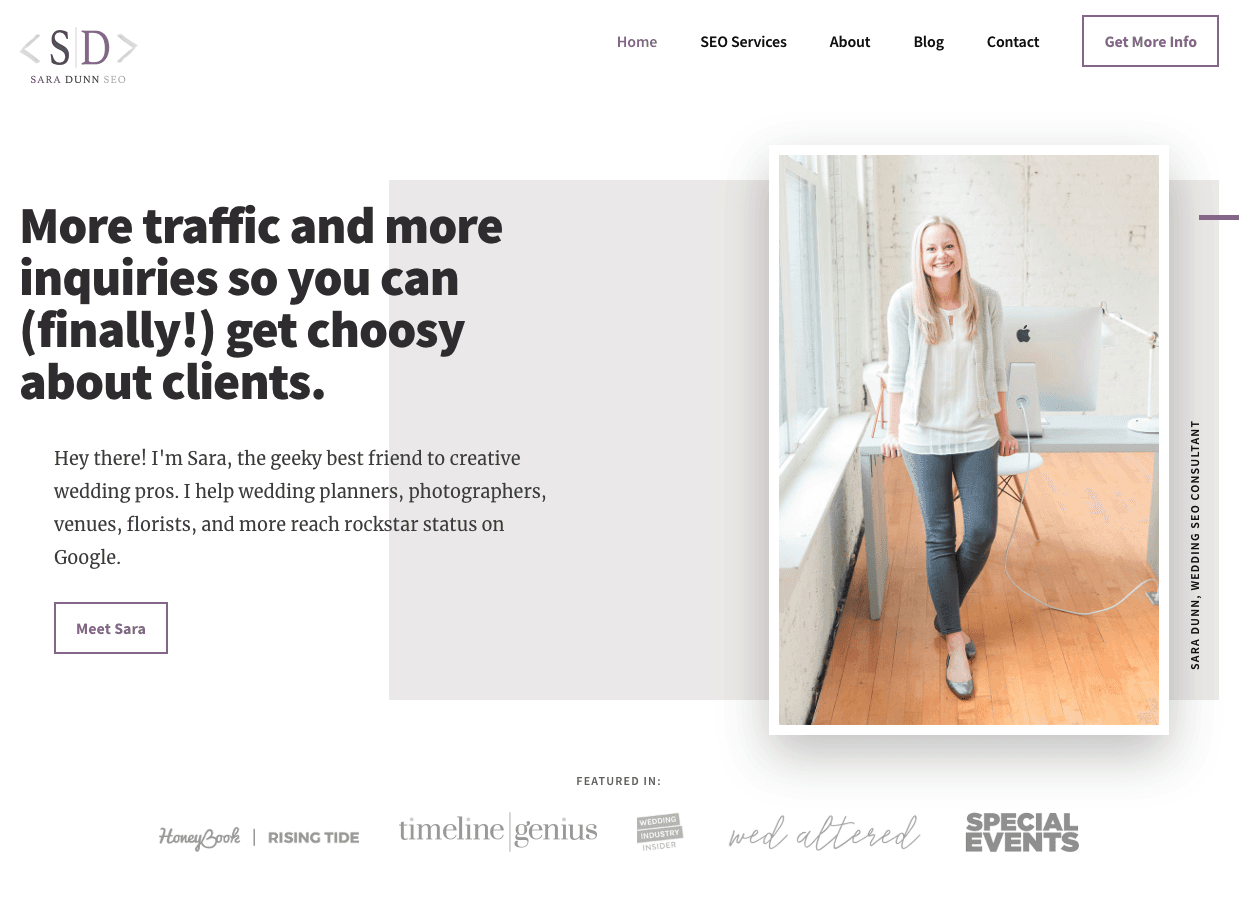
Sara Dunn tarafından yazılan Sara Does SEO web sitesini düşünün. Kullanıcı deneyiminde, başından itibaren dikkatinizi Sara’nın nasıl göründüğüne ve sizin için neler yapabileceğine çeken çok fazla boşluk var. Bu, okuyucunun dikkatini en önemli şeylere odaklamasını sağlar. Ana sayfanın her bölümü aynı zamanda bir net başlık ve birkaç destekleyici nokta sağlar. Bu da bilgilerin sindirilmesini kolaylaştırır.
Aşağıdaki web sitesine göz atın.

2. Sayfa Hızınızı Optimize Edin.
Web kullanıcıları için en sinir bozucu deneyimlerden biri, bir sayfanın çok uzun süre yüklenmesini beklemektir. Mobil cihazların yükselişiyle birlikte, insanlar dünyanın her yerinden birçok farklı platformda içeriğe erişiyor. Starbucks‘ta çevrimiçi gezinirken veya dizüstü bilgisayarlarında TV izlerken, istedikleri içerik için hızlı bir sonuç bekliyorlar.
Anlamadıklarında, genellikle zıplarlar. Yavaş sayfa yükleme, kullanıcı için kesintiye uğratan bir deneyimdir ve bir hayal kırıklığı kaynağı olabilir ve çoğu zaman kullanıcıların bekleyecek zamanı yoktur.
Section.io‘ya göre, fazladan beş saniyelik bir sayfa yükleme süresi, web sitenizin “hemen çıkma oranını” %20’den fazla artırabilir. Vay canına.
Peki, buradan nereye gidiyorsun? Puanını al. Google, sayfa hızınızla ilgili bilgi alabileceğiniz ücretsiz bir hizmet sunar. Google ayrıca, Mobil ve Masaüstünde yükleme sürenizi iyileştirmeniz için size bazı öneriler sunacaktır.
Sayfa hızınızı artırmak için, web sitenize yüklemeden önce tüm resimlerinizi sıkıştırarak başlayın. Görüntü dosyası boyutu, yavaş sayfa hızının önde gelen nedenlerinden biridir. Web sitelerini kullanmak, sahip olduğunuz her web sayfasını önemli ölçüde hızlandırmanıza yardımcı olabilir.
Hızlı yüklemeye harika bir örnek Barnes and Nobles’tır. Kendi Barnes and Nobles’ınız hangi cihaz olursa olsun hızlı bir şekilde yüklenir. İçeriğin yolda olduğunu bilmeniz için önce bazı önemli öğeleri yüklemek için ekstra özen gösterin.
3. Çekici, Harekete Geçirici Mesajlar Kullanın.
Müşterileriniz, hangi içeriğin onlar için önemli olduğunu belirlemek için görsel ipuçlarını takip etmeye zaten alışkındır. Bir eylem sözcüğüyle açıkça işaretlenen harekete geçirici mesajlar (CTA’lar), web sitesi kullanıcılarınızın sitenizde daha kolay gezinmesini ve bulmayı umdukları yerde tam olarak istediklerini elde etmelerini sağlar.
Web siteniz için düğmeler oluştururken, rengi ve renk psikolojisini düşünmelisiniz. Maxymiser tarafından yapılan bir çalışmada araştırmacılar, renk varyasyonlarını ve eylem mesajlarını test ederek Laura Ashley web sitesinin ödeme alanına yapılan tıklamalarda %11’lik bir artış elde ettiklerini görünce şok oldular. Farklı renkler farklı mesajları çağrıştırır. Bir kullanıcı için uyandırmak istediğiniz mesajı (güven, deneyim, zeka) düşünün ve renklerinizi akıllıca seçin.
SEO kullanıcı deneyimi için dikkate alınması gereken ikinci bir şey, düğmeleriniz için kullandığınız gerçek kelimelerdir. Sözcükler, kullanıcıyı bir şey yapmaya teşvik eden bir fiil veya eylem sözcüğü içermelidir. Doğru kelimeleri veya psikolojik tetikleyicileri seçmek, büyük ölçüde kelimenin harekete geçirdiği duygusal özdeşleşme düzeyi tarafından belirlenir. Hiçbir duygusal bağlantı, eylem olmadığı anlamına gelir. Bu yüzden kelimelerinizi cesur, zamana duyarlı ve eylem odaklı yapın.
Harekete geçirici mesajların iyi kullanımına harika bir örnek WUFOO‘dur. Şirketin tüm sayfası eylem odaklıdır ve kullanıcıyı bir sonraki adıma geçmeye teşvik etmek için düğmeler kullanır. Sayfanın sonunda, “Şimdi Kaydolun” gibi zamana duyarlı bir dilin ve “Başlayın” gibi eylem odaklı bir dilin kullanıldığını göreceksiniz. Bunlar, kullanıcıyı ilerlemeye teşvik eden ve yönlendiren aktif eylem sözcükleridir.
4. Köprü Farklılaştırmasını Kullanın.
Herhangi bir sayfaya bağlantı eklediğinizde, kullanıcının oraya tıklamasını istediğinizi söylemiş olursunuz. Bağlantıların görsel ipuçlarıyla kolayca tanınabilir olduğundan emin olun. Altı çizili metin ve farklı renkteki metin okuyucunun dikkatini çeker ve bunun tıklanması gereken bir bağlantı olduğunu anlamasını sağlar.
Karyn Graves tarafından yapılan bir çalışmada, normal web kullanıcısının mavi ve altı çizili metinleri bağlantı olarak gördüğünü ve bunlara tıklamayı bildiğini gösteriyor. Kullanıcı beklentilerinden ve web’i kullanma hakkında zaten bildiklerinden yararlanmak, başarı ile eşdeğerdir.
Köprü farklılaşması söz konusu olduğunda, tekerleği yeniden icat etmeniz gerekmez. Geleneğe bağlı kalmak burada en iyi müttefikiniz olabilir. Bağlantılarınızın ne kadar etkili olduğunu test etmenin basit bir yolu, tasarımın rengini bulanıklaştırıp kaldırmak ve neyin öne çıktığını görmektir.
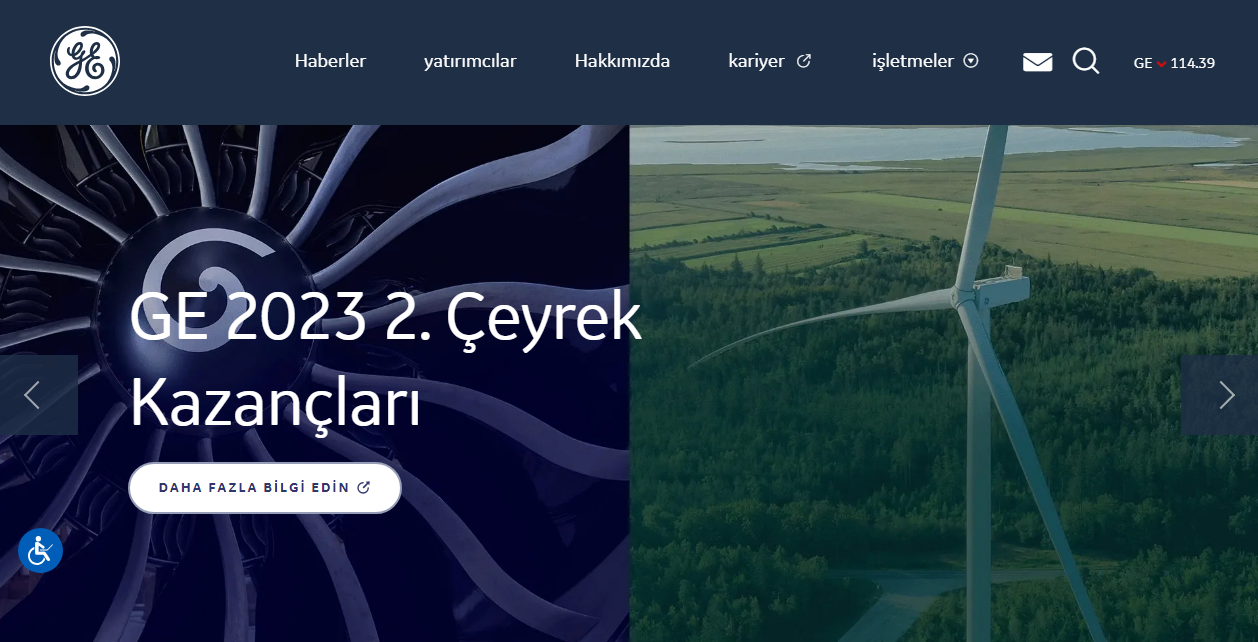
Köprü oluştururken, köprünün uzunluğu hakkında da düşünmeyi bırakın. Bağlantı başlıkları ne kadar uzun olursa, tanımlanmaları o kadar kolay olur. Örneğin: “GE Web Sitesini kontrol etmek için burayı tıklayın.” vs. “GE Web sitesine buradan göz atın.”

5. Önemli Bilgileri Madde İşaretleri İle Bölümlere Ayırın.
Madde işaretleri, kullanıcının istediği tüm bilgileri hızlı bir şekilde almasını sağlar: avantajlar, sorunlarını çözme yöntemleri ve bir ürünün/hizmetin temel özellikleri. Bu, tekliflerinizi daha çekici hale getirecek ve kullanıcınızın ihtiyaç duyduğu tüm bilgileri almasını sağlayacaktır. Ek olarak, basit bir daire ile geleneksel rotaya gitmek zorunda değilsiniz.
Dışarıda tonlarca harika simgeyle, ayrıca merminizle yaratıcı olabilir ve okuyucuya, SEO kullanıcı deneyimi amacınızı temsil eden resimlerle daha fazla yardımcı olabilirsiniz. Bunu neden yapıyorsun? Çünkü sizi terminolojiye veya ayrıntılara takılmadan yapmaya çalıştığınız en önemli noktaları izole etmeye zorlar.
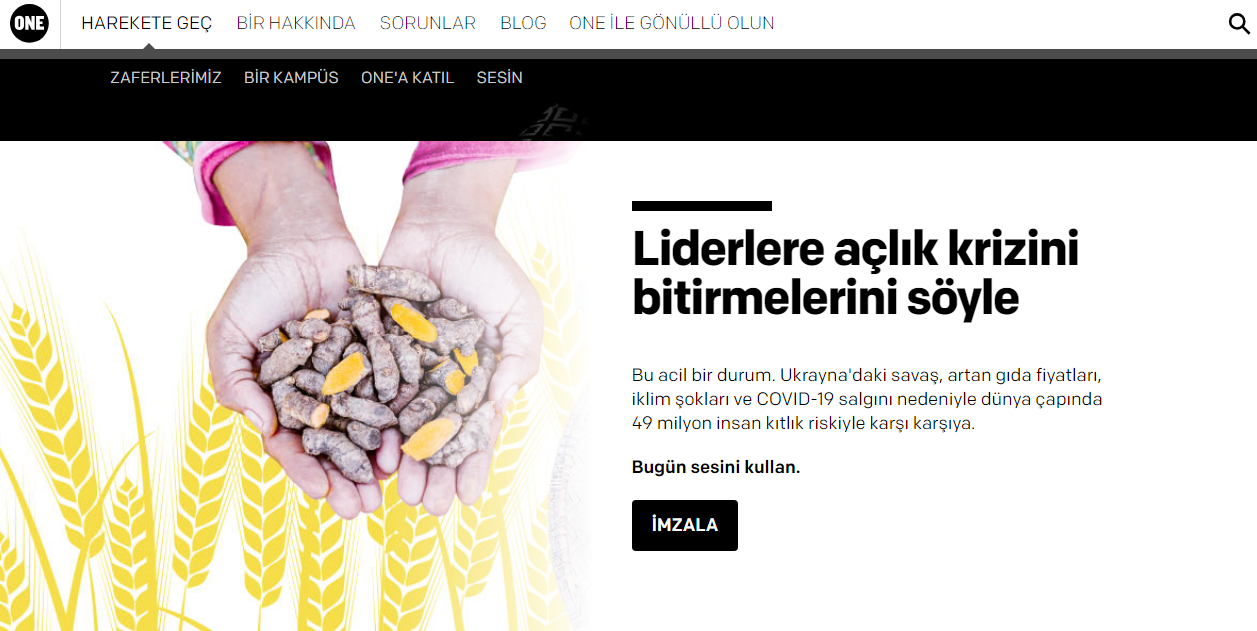
SEO kullanıcı deneyimi için geleneksel olmayan mermilere harika bir örnek One.org‘dan geliyor. Bu sayfada, başarılarını okunması kolay bir şekilde vurgulamak için simgeleri madde işareti olarak kullanıyorlar. Ayrıca, her bir bölüme odaklanmanızı sağlayan madde işaretlerini çevreleyen beyaz alana dikkat edin.
SEO Kullanıcı deneyimi, önemli bilgileri bölümlere ayırmak için madde işaretleri kullanan One.org web sitesi

6. Resimleri Kullanın.
İnternetteki insanlar, siteye daha fazla göz atmak isteyip istemediklerine karar vermeden önce şirket web sitelerini yargılama konusunda daha akıllı ve daha hızlı hale geliyor. Sitenizi ilk ziyaret ettiklerinde, daha önce başka bir yerde gördükleri veya kişisel olmayan stok fotoğraf stiline benzeyen genel bir stok fotoğrafı kolayca seçebilirler. Stok fotoğraf kullanmak, güveni azaltabilir ve aynı zamanda genel ve benzersiz olarak öne çıkabilir. Ne yazık ki, bu çağrışımlar işinize de yansır.
Spectrum, Inc. of Harrington Movers, New Jersey ve New York City taşıma şirketi tarafından yapılan bir örnek olay incelemesinde, bir stok fotoğrafı gerçek taşıma ekibinin görüntüsüyle değiştirerek bir sayfadaki dönüşümü artırmayı başardılar. Stok fotoğraf yerine kendi hareket eden kamyonlarının resmini ekleyerek sayfaya dönüşüm ve güven açısından aynı artışı elde ettiler. İşte SEO kullanıcı deneyimi için harika bir deneyim.
Sonuç olarak? Stok fotoğraf kaliteli olsa da kullanıcı ile marka arasında bir bağ kuramaz.
Nihayetinde, hiçbir stok fotoğraf markanızı, hizmetlerinizi ve ürünlerinizi istediğiniz şekilde aktaramaz. Potansiyel müşterinizle net bir şekilde konuşurken bunu yalnızca kendi gerçek resimleriniz yapabilir. Görselleri stratejik olarak kullanın ve içeriği desteklemek ve kullanıcıların metinden görsel olarak ayrılmasını sağlamak için web sitenize yerleştirin. Ancak alakalı olduklarından ve genel olmadığından emin olun.
Hazır fotoğraflara karşı gerçek görüntülere ilişkin bu bilgi grafiğine göz atın.
Bir web sitesinin SEO kullanıcı deneyimi üzerinde gerçek ve stok fotoğrafın etkisine ilişkin infografik

7. İyi Tasarlanmış Ve Yazılmış Başlıklar Ekleyin.
Başlıklarınız ve içeriğiniz, potansiyel müşterilerinizin aradıklarına göre yönlendirilmelidir. Başlığınızda anahtar kelimelere yer vermek, mesajınızı hedeflemek ve doğru kitleyi çekmek için de çok önemlidir.
Arama motorları genellikle başlıklara diğer içeriğe göre daha fazla ağırlık verir. Bu nedenle doğru başlığı seçmek ve onu öne çıkarmak, arama yeteneğinizi önemli ölçüde artırabilir. Ancak daha da önemlisi, başlıklar, kullanıcılarınızı site boyunca yönlendirerek, doğrudan onlara hitap eden içeriği taramayı ve bulmayı kolaylaştırır.
Tutarlı içeriğe sahip iyi tasarlanmış başlıklara harika bir örnek Tilde‘den gelir. Burada başlıkların boyut ve renk olarak öne çıktığını ve takip eden içeriği doğru bir şekilde tanımladığını görebilirsiniz.

8. Web Sitenizin Sayfalarını Tutarlı Tutun.
Tutarlılık, her şeyi uyumlu hale getirmek demektir. Başlık boyutları, yazı tipi seçenekleri, renklendirme, düğme stilleri, boşluklar, tasarım öğeleri, illüstrasyon stilleri, fotoğraf seçenekleri. Tasarımınızın sayfalar arasında ve aynı sayfada tutarlı olması için her şeyin teması olmalıdır.
Kullanıcılarınıza sitenizde gezinirken güzel bir deneyim yaşatmak için, onların hala web sitenizde olduklarını bilmeleri önemlidir. Bir sayfadan diğerine yapılan sert tasarım değişiklikleri, kullanıcınızın kaybolmuş ve kafası karışmış hissetmesine ve sitenize olan güvenini kaybetmesine neden olabilir.
“Doğru yerde miyim?” Tutarsız sitelerde gezinirken kendime sık sık sorduğum bir soru ve bunu yaptığımda genellikle siteden ayrılıyorum. Tasarımdaki tutarsızlıklar, kullanıcıya göre sağladığınız ürün ve hizmetlerin kalitesini düşürür.
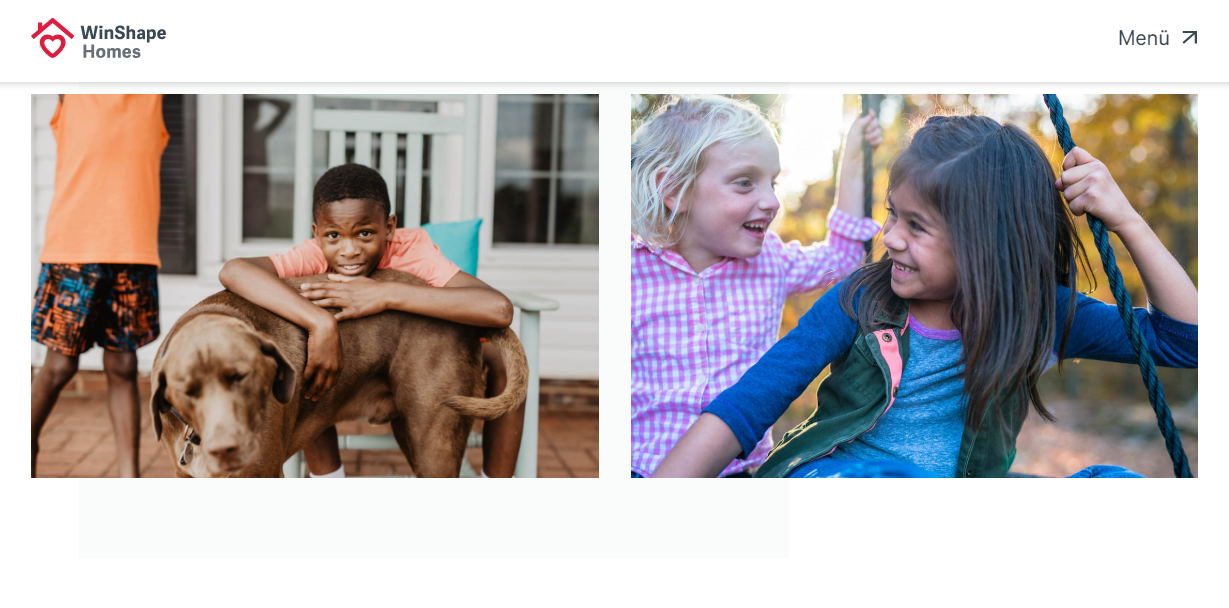
Winshape Vakfı, tutarlı tasarımın harika bir örneğidir. Sayfalarının tümü tek bir ortak modeli takip eder; sağda gezinme, büyük başlık, arka plan resmi olan alt başlık ve aşağıda bazı içerikler. Tüm stilleri tutarlı olduğu için nereye tıklarsam tıklayayım, hala web sitelerinde olduğumu biliyorum. Winshape sitesi için tıkla.
SEO Kullanıcı deneyimini iyileştirmek için tutarlı sayfa tasarımları kullanan WinShape web sitesi

9. 404’lerinizi Yakalayın.
Arama motorları soft 404 hataları (sayfa bulunamadı) için sizi ciddi şekilde cezalandırmazken, bir kullanıcı cezalandıracaktır. Bir kullanıcı bir bağlantıya veya bir resme yaklaştığında, bu bağlantının onları gitmek istedikleri bir sonraki yere götürmesini bekler.
Basitçe söylemek gerekirse, bir 404 hata sayfasıyla karşılaşmak kullanıcınızı rahatsız eder ve web sitenizde zaman geçirmeyi yeniden düşünmelerini sağlar (daha hızlı bir çözüm için muhtemelen başka bir yere gidebilirlerken). Yavaş sayfa yükleme süresinin yanı sıra, 404’lerle karşılaşmak, bir kullanıcı için son derece sinir bozucu bir olaydır ve web sitenizdeki yolculuklarını tamamen kesintiye uğratır.
Herhangi bir 404’ünüz olup olmadığını kontrol etmek için web sitenizde Google Web Yöneticisi araçlarını kurabilir ve tarama hatalarını kontrol edebilirsiniz. İşte nasıl. Bu ücretsiz 404 denetleyicisini de kullanabilirsiniz.
Ek bir kaynak olarak, kullanıcınız bir 404’e indiğinde ona tekrar yoluna devam etme seçeneği sağladığından da emin olabilirsiniz. 404 sayfalık bu harika örneklere göz atın.

10. Duyarlı Ve Mobil Uyumlu Olun.
Teknolojiler, mobil olma ihtiyaçlarımızı karşılayacak şekilde ilerledi. Web siteleri de bu evrimin önemli bir parçasıdır. Erişmek için ne tür bir cihaz kullanırlarsa kullansınlar, web sitenizin mobil uyumlu olması ve gezinmesi kolay olması zorunludur.
Son zamanlarda Google, mobil cihazlar için optimize edilmemiş siteleri cezalandırmaya başladı ve bu da yanıt verme ihtiyacını daha da önemli hale getirdi. Bu muhtemelen web sitenizin kullanılabilirliğini geliştirebileceğiniz en değerli yoldur. Web sitenizin mobil olup olmadığından emin değilseniz, bu ücretsiz aracı kullanabilirsiniz.
Umarım bu ipuçları, tamamen yeniden tasarlamak için para harcamadan web sitenizi daha kullanıcı dostu olacak şekilde nasıl yenileyebileceğiniz konusunda size bazı fikirler vermiştir.
SEO kullanıcı deneyimi, web sitenizin arama motorlarında yükselmesini ve kullanıcıların siteyle etkileşimini artırır. Kullanıcı dostu arayüz, hızlı yüklenme süreleri ve bilgiye kolay erişim gibi faktörler, hem SEO açısından önemli puanlar kazandırır hem de kullanıcıların sitede daha uzun süre kalmasını sağlar. Bu sayede sitenizin trafik ve dönüşüm oranları artar. Unutmayın, SEO ve kullanıcı deneyimi birlikte çalıştığında, çevrimiçi varlığınızı güçlendirmek ve başarıya ulaşmak daha da kolaylaşır.